前言
作为架构师,如果你需要对复杂的业务进行应用落地,在前期设计过程,或者后期给领导、新同事、业务同学做汇报或者培训时,难免需要一些直观的图来表达你的信息,所谓一图胜过千言万语。
什么是架构
首先,架构图是一个软件开发工程中用到的一些列图的总称,针对不同的场景,不同的受众,需要有不同视角的架构图进行展示。
从字面意思上理解,架构图=架构 + 图,它是一种当前软件架构的一种表达方式。
我们都知道现实世界到软件世界的映射,是一个不断抽象的过程,这其中的方法就是不断地进行建立模型,所以架构的过程其实就是建模的过程,而架构图就是表达你建模过程的一种方式。
架构的理论
在架构时,有一些业界成熟的架构方法论和范式,能够便于我们进行学习和套用
4+1架构范式

4+1视图的核心理念是从不同的角度去剖析系统,看看系统的结构是什么样的,具体每个视图的含义是:
-
- 逻辑视图:从终端用户角度看系统提供给用户的功能,对应 UML的 class 和 state diagrams。
-
- 处理视图:从动态的角度看系统的处理过程,对应 UML 的 sequence 和 activity diagrams。
-
- 开发视图:从程序员角度看系统的逻辑组成,对应 UML 的 package diagrams。
我们可以看到,4+1视图本身很全面也很规范,但是为什么在实际工作中,真正按照这个标准来画架构图的公司和团队并不多。其原因是这套标准是针对之前的单体应用提出来的架构方法,如今大多系统都是分布式系统,无法每个微服务都画出对应的开发视图
4R架构模型
一个完整的架构图分别需要有不同的表现形式。分别是顶层设计(Rank)、定义的系统角色(Role)、角色之间的关系(Relation)和运作规则(Rule)。如下图所示:

- 顶层设计Rank——业务架构/产品架构图
业务架构指的是使用一套方法论/逻辑对产品(项目)所涉及到的业务进行边界划分,核心点就是把业务边界通过不同颜色模块标识出来,并做分组,同时不需要去考虑具体技术点。这个是我们实际工作中画的最多的一种图,因为这种图一般是给领导汇报,产品人员规划业务,新员工培训用的,没有这个图很难讲清楚业务大概。例如下图所示:

在比如下面的产品架构图:

- 定义系统角色(Role)——应用架构/系统架构
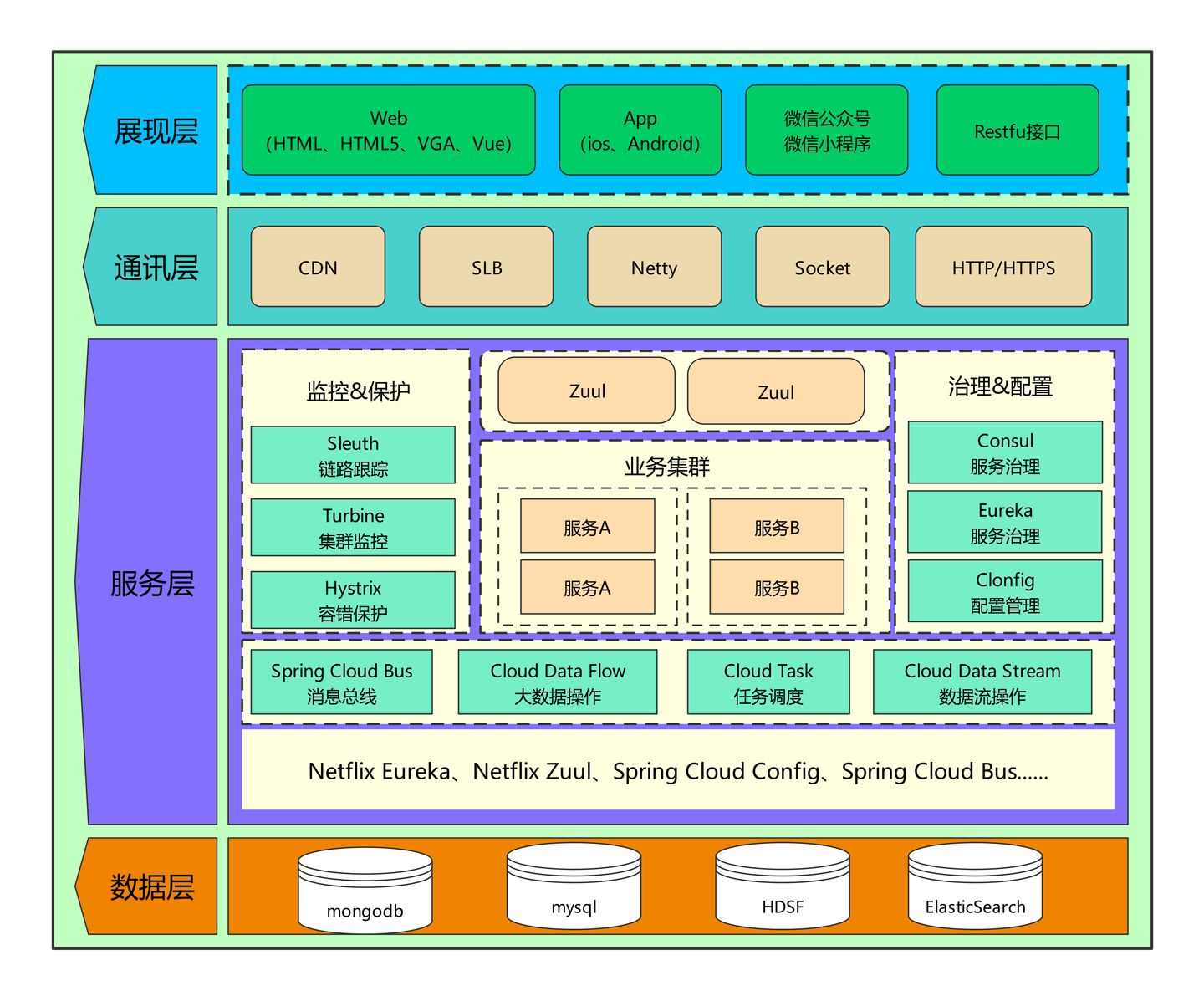
应用架构更侧重于系统实现的一个总体架构,需要指出系统的层次、系统开发的原则、系统各个层次的应用服务,通过不同的颜色来标识角色,自顶向下分层设计。
如下图,系统应用分为数据层、服务层、通讯层、展示层,并西风写明每个层次的应用服务。

如果你觉得不需要花的那么细,那么也可以按下图所示进行展示:

- 展示角色之间的关系(Relation)——系统关系图
如果系统比较复杂,按照架构分层的角度来看,应用架构已经到了可执行程序这一层,例如支付中台这一类的系统,包含的应用可能有几百上千个,如果把整个支付中台所有的应用都在一张图里面展示出来,信息太多太密,可能会导致架构图都看不清。+这种情况下,应用架构一般都是按照子域来画应用架构图,可以参考支付中台的会员域的应用架构图

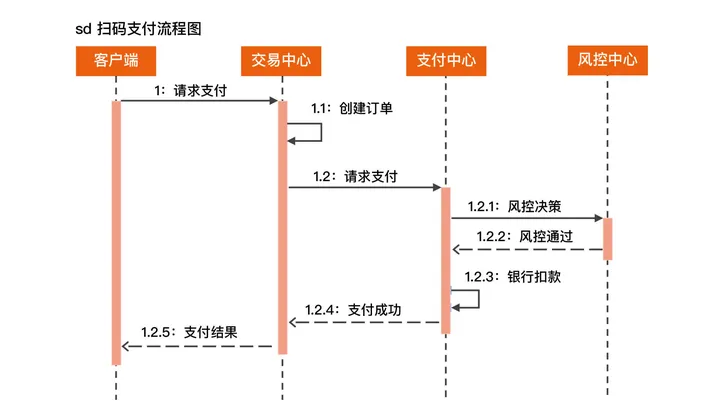
- 展示角色的交互协作规则(Rule)——核心业务时序图/泳道图
一般情况下核心业务不止一个,可能会有多个,例如下单流程,支付流程、交付流程等都是比较核心的流程,一般会由多个不同的核心业务时序图来描述,例如下图所示:

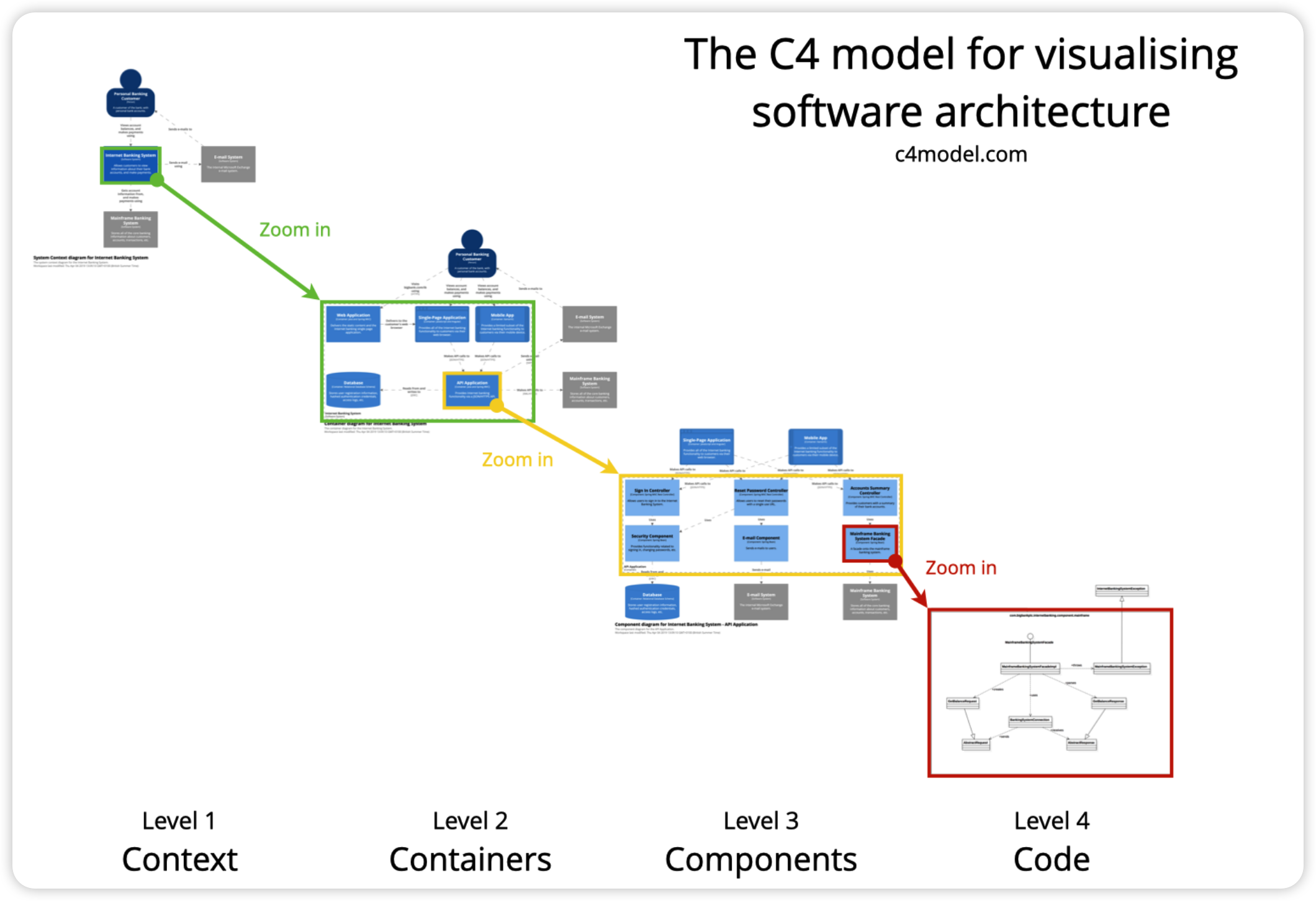
C4架构模型
这里再推荐一个现在很流行的 C4 架构模型,其官网为:https://c4model.com/
C4 架构模型由一系列分层的软件架构图组成,这些架构图用于描述上下文、容器、组件和代码。C4 图的层次结构提供了不同的抽象级别,每种抽象级别都与不同的受众有关。
C4 代表 上下文(Context)、容器(Container)、组件(Component)和代码(Code),是一系列分层的图表,可以用这些图表来描述不同 Level 的软件架构,每种图表都适用于不同的受众。可以将其视为代码的谷歌地图。

C4模型的理论也在不断进化,以适应不同的软件形态
画好架构图的思路
上面介绍了那么多行业的架构图标准和范式,在实际过程中不一定都要按照这种来,有时候完全按照这种范式进行画图反而会觉得比较繁琐和多余。
那么一般画好一副软件建模过程中的一幅图,一般的思路为:
-
第一,搞清楚要画的架构图类型,明确画架构图的核心目的;
-
第二,确认架构图中的关键要素(比如产品、技术、服务);
-
第三,梳理关键要素之间的关联:包含、支撑、同级并列等;
-
第四,输出关联关系清晰的架构图。

其实归根接地就是想清楚你要表达什么,受众是谁。
画架构图的一些工具
1、ProcessOn
https://www.processon.com/diagrams
免费画图有限制,我一般用这个比较多,用起来比较方便,开通个连续5年的vip也不贵,关键是经常用的上

2、http://draw.io
大家一定会喜欢这个,因为免费!!!这个连接的是 GitHub 和 Google Drive,不连接的话就是个离线版本。而且有 vscode 的插件可用。所以我身边用这个的大佬颇多。界面和processOn有点像,不知道是谁炒的谁。

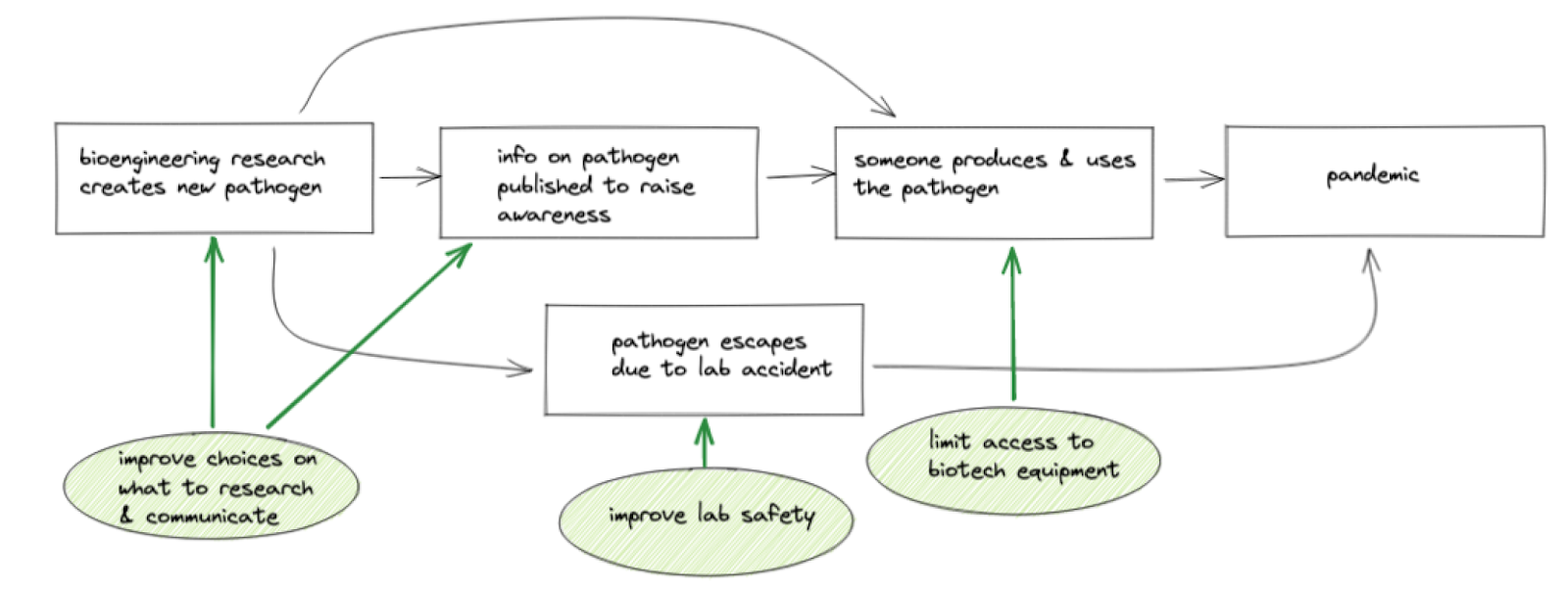
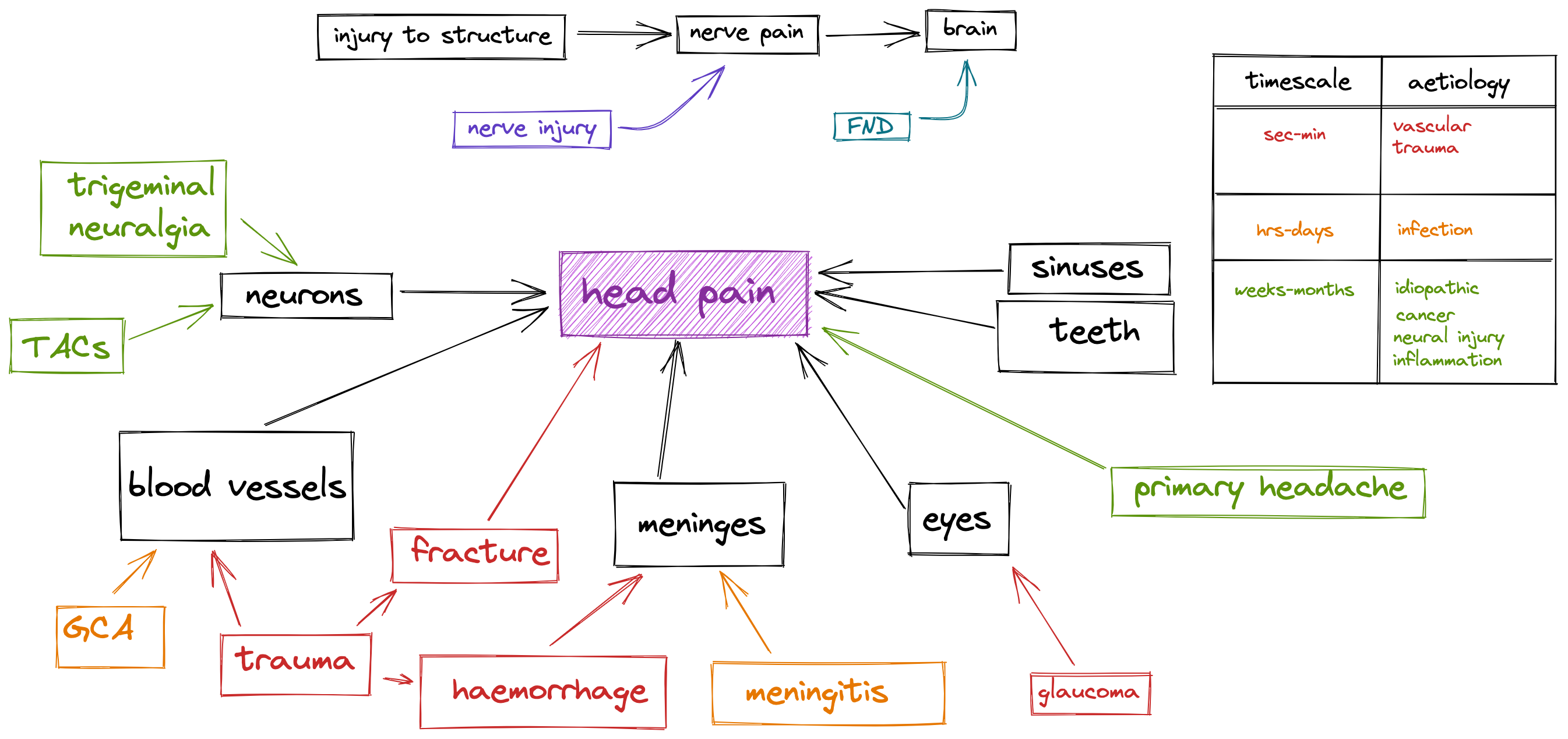
3、excalidraw
这个就是拼脑洞的,很好看,有种涂鸦的效果,在很多开源项目中经常能看到这种图,就是用它画出来的


3、UML 图:
https://plantuml.com/zh/ ,有非常多的示例,同时 VScode / webstorm 都有对应的插件,可以方便的在编辑器中书写
okeeper/blog-images